Recast graph with tags
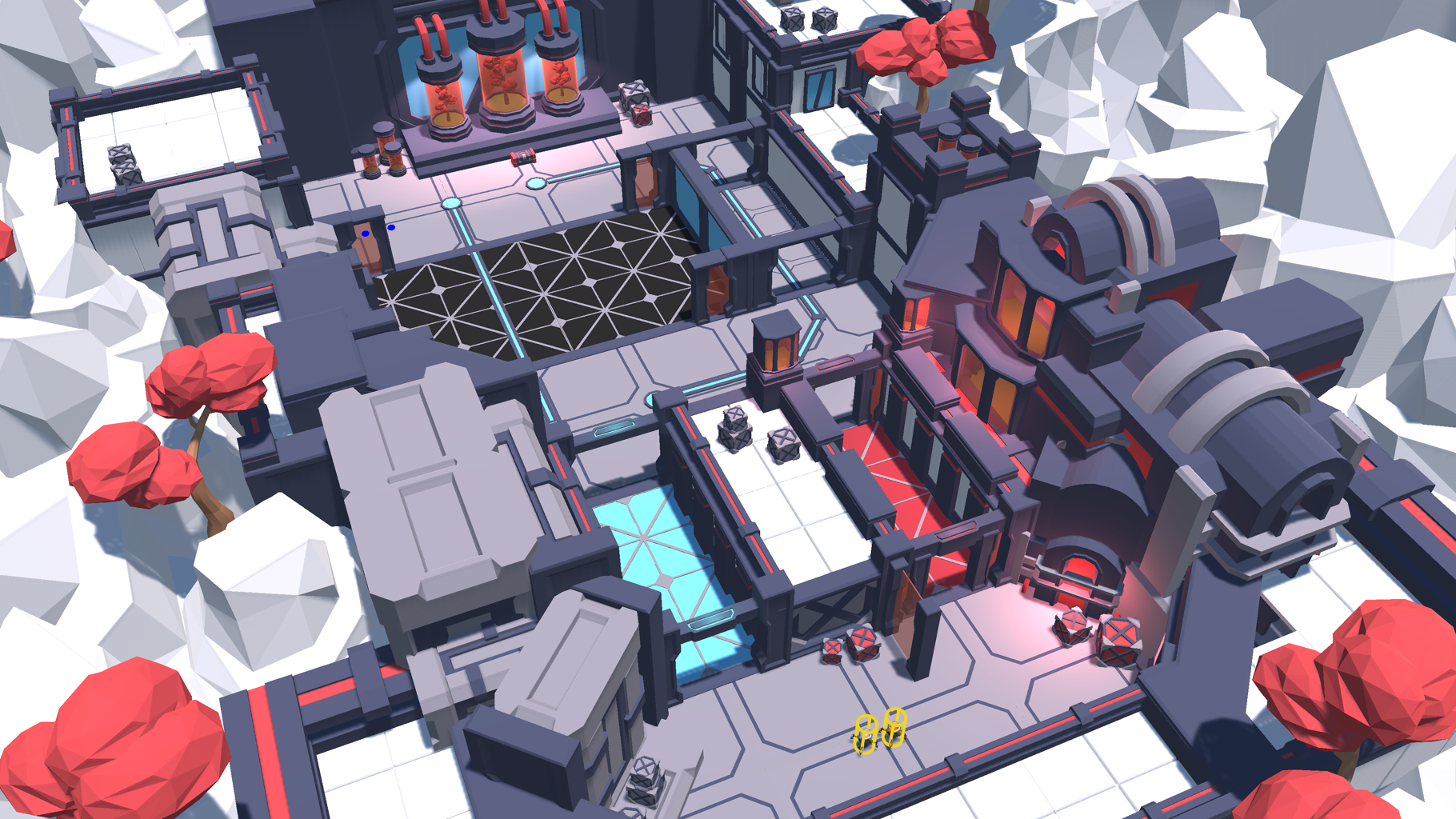
Example scene which demonstrates tags and penalties on a recast graph.

This example scene demonstrates how to use tags to make different agents be able to traverse different areas of the graph. It also shows how to make some agents try to avoid moving over certain areas of the graph.
Contents
Graph setup

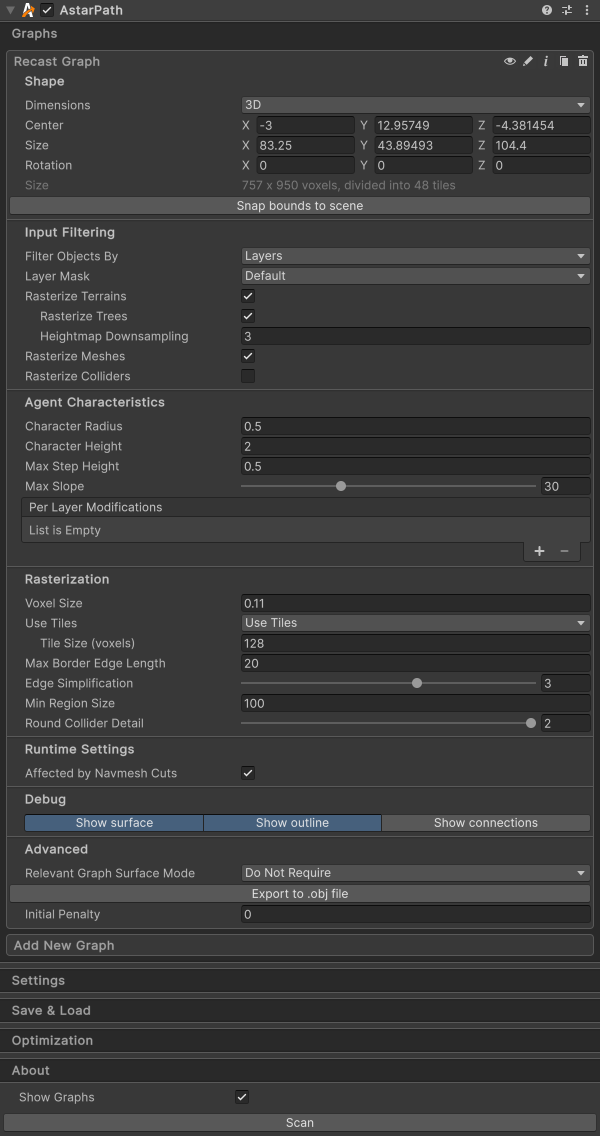
A RecastGraph or a GridGraph would work about equally well for this scene. But a recast graph was arbitrarily chosen for this particular example.
The ground is pretty much flat, so the recast graph does not require many tweaks from the default settings. The most notable changes are:
The cell size of the graph has been reduced a bit to make it represent the world more accurately.
The character radius has also been changed to reflect the size of the agents that will be used in the scene.
The bounding box of the graph has been changed to fit the world.
The layer mask has been changed to only include the Default layer. This is because all obstacles in this scene are on the Default layer.
Tags that influence traversability
There is one red corridor, and one blue corridor in the scene. There are also two agents, one red and one blue. The red agent is only able to traverse the red corridor, and the blue agent is only able to traverse the blue corridor.
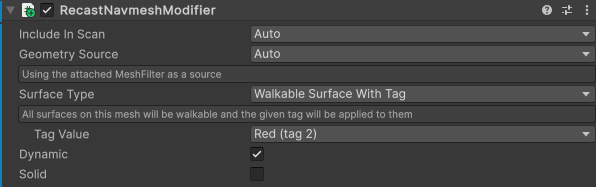
This is implemented using tags. The ground in the red corridor has been assigned the tag "Red", and the blue corridor has been assigned the tag "Blue". Similarly, the agents have been configured to only be able to traverse the default ground tag, as well as the tag that corresponds to their color.


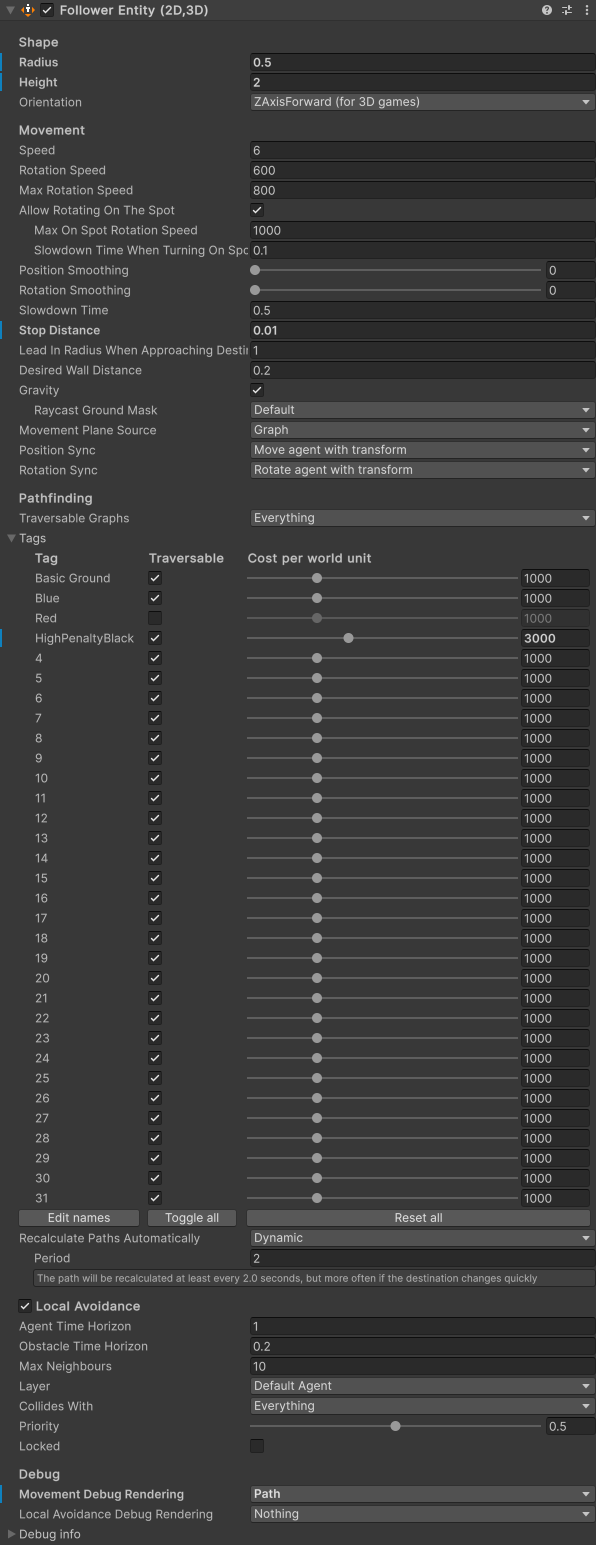
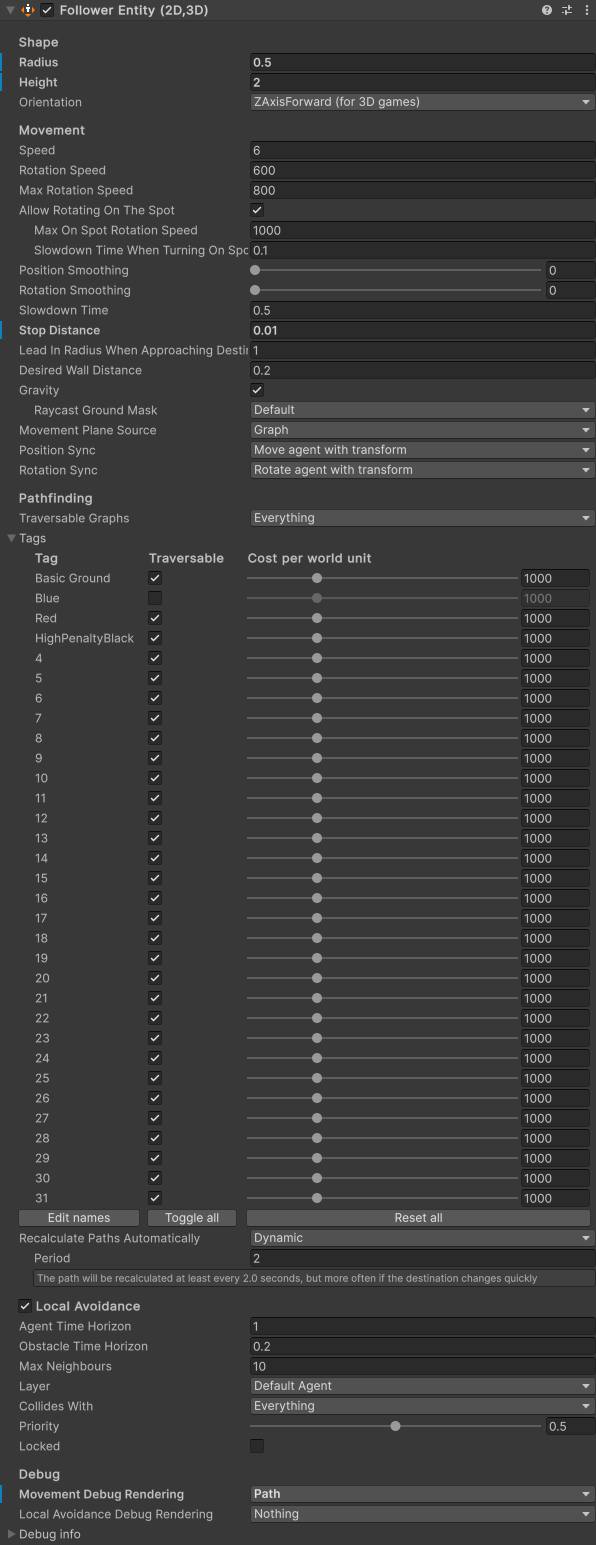
In the screenshot, the inspector for the red bot is shown. It will treat all nodes with the blue tag as not traversable.
Tags with penalties
Building on the tags described in the previous section, there's also a black region in the scene. This region is traversable by both agents, but the blue agent will try to avoid it unless it has to take a very long detour to avoid it.
The way this is configured is that on the FollowerEntity component, under the "Tags" foldout, the "BlackHighPenalty" tag has been given a high penalty for the blue agent. The ground is tagged with the "BlackHighPenalty" tag using the RecastNavmeshModifier component, similar to how it was done in the previous section.